صفحه ساز Visual Composer
از قدیمی ترین و پیشرفته ترین صفحه ساز های وردپرسی، صفحه ساز ویژوال کامپوزر است که در گذشته با نام WPBakery نیز شناخته می شد. این افزونه رایگان نیست و برای تهیه آن باید ۵۹ دلار هزینه کنید.
هر چند بر روی اکثر قالبهایی که حتی ۵۹ هزار تومان هم قیمت دارند این افزونه به صورت رایگان یافت می شود.
توجه کنید که ما استفاده ی رایگان یا با قیمت پایین از افزونه های پرمیوم را توصیه نمیکنیم و در صورت هک شدن وب سایت شما نیز مسئولیتی را نخواهیم پذیرفت. پس لطفا” از نسخه های اصلی افزونه استفاده کنید.
بیشتر قالب های حرفه ای از این افزونه برای ساخت صفحات قالب استفاده میکنند. به دلیل اینکه المان های زیادی با قابلیت شخصی سازی بالا دارد و همچنین استفاده از آن نیاز مستلزم دانش خاصی نیست. مزیت دیگر ویژوال کامپوزر سازگاری با اکثر قالب های وردپرس است.
چنانچه قالب شما صفحه ساز ندارد نیز میتوانید این افزونه را نصب نمایید و از قابلیت های آن استفاده کنید.
در این آموزش قصد داریم به صورت کلی بخش های مختلف ویژوال کامپوزر را بررسی کنیم تا بتوانیم از این افزونه استفاده کرده و زیباترین صفحه ها را برای وب سایتمان خلق کنیم.
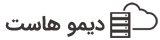
در این بخش به سراغ بررسی تب های مختلف تنظیمات افزونه خواهیم رفت. تنظیمات عمومی، اولین تب برای بررسی است.

غیرفعالسازی المان های محتوای ریسپانسیو: فعال بودن این گزینه، المان های ویژوال کامپوزر را در تلفن همراه نمایش نخواهد داد.
زیرمجموعه های فونت های گوگل: مربوط به فعال کردن فونت های گوگل برای استفاده در صفحه ساز می باشد. چندان قابل استفاده نیست زیرا گوگل فونت های فارسی زیادی ندارد.
الگو پیش فرض برای انواع نوشته: در صورت تمایل میتوانید یک صفحه نمونه را به عنوان حالت پیش فرض برای نوشته ها، برگه ها و یا محصولات تعیین کنید.
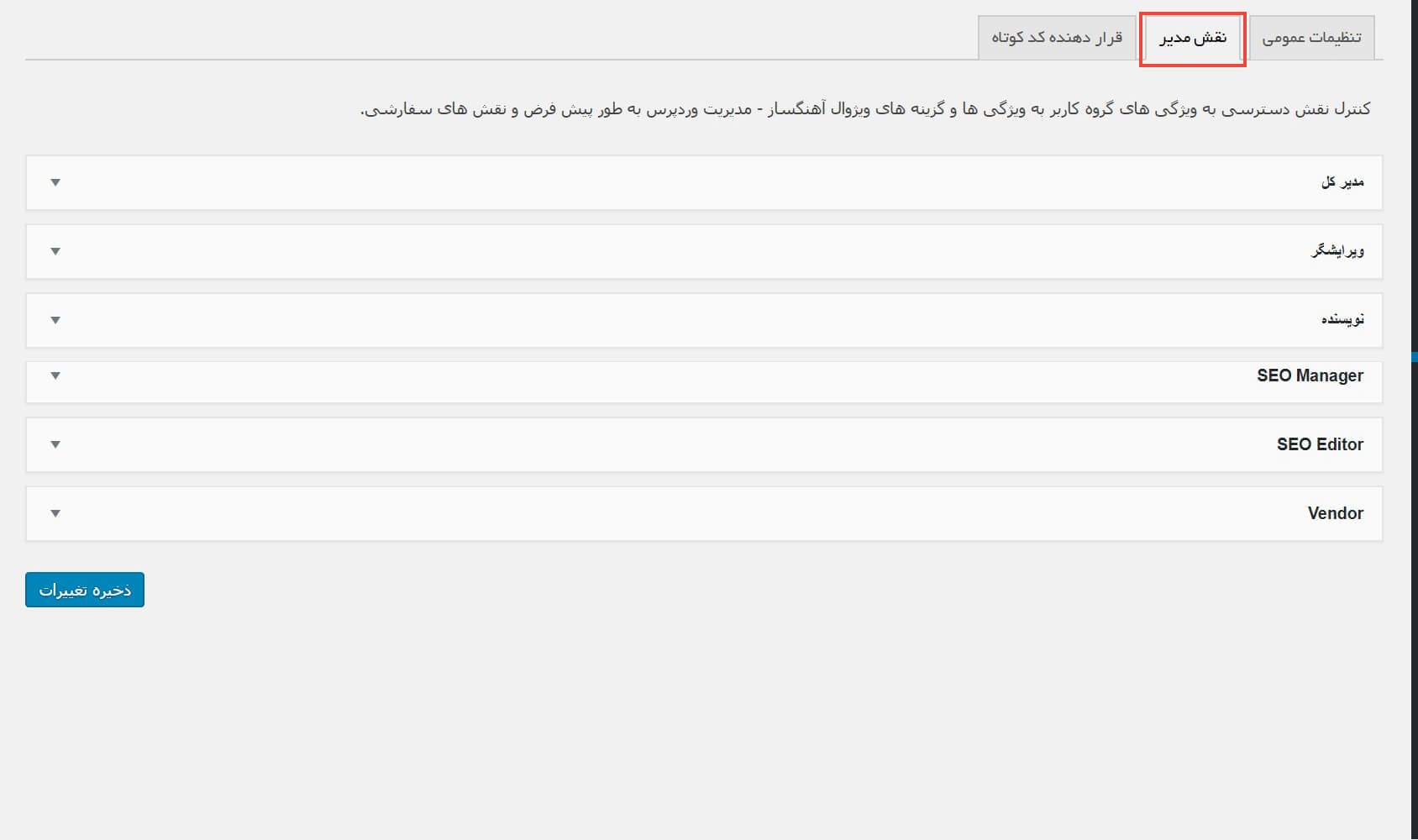
نام تب دوم، نقش مدیر است.در این تب نقش ها و دسترسی هایی که کاربران با رده بندی هایی مختلف دارند و کارهایی که میتوانند انجام دهند تعیین میشود.

در این تب فهرست های کشویی مختلفی وجود دارد که به صورت خلاصه هر یک را توضیح می دهیم.
در تب مدیر کل میتوانید تعیین کنید که مدیر کل چه دسترسی هایی داشته باشد.مثلا” اینکه چه نوع پستی را ویرایش کند مانند مطالب، صفحه ها و یا محصولات.
دسترسی به ویرایشگر پیشرفته و ویرایشگر زنده را فعال و یا محدود نمایید و همچنین میتوانید به طور کلی ویرایشگر کلاسیک را غیر فعال کنید.
میتوانید دسترسی به الگو ها و المنت ها را مدیریت کنید و قابلیت Drag & Drop (کشیدن و رها کردن) را فعال و یا غیر فعال نمایید.
این تغییرات برای کلیه ی کاربران وردپرس که جزء گروه مدیر کل باشند اعمال خواهد شد.
سایر تب ها مانند ویرایشگر نویسنده و … دقیقا” مانند تب مدیر کل هستند و شما میتوانید محدودیت ها را برای رده بندی مختلف کاربران اعمال کنید.
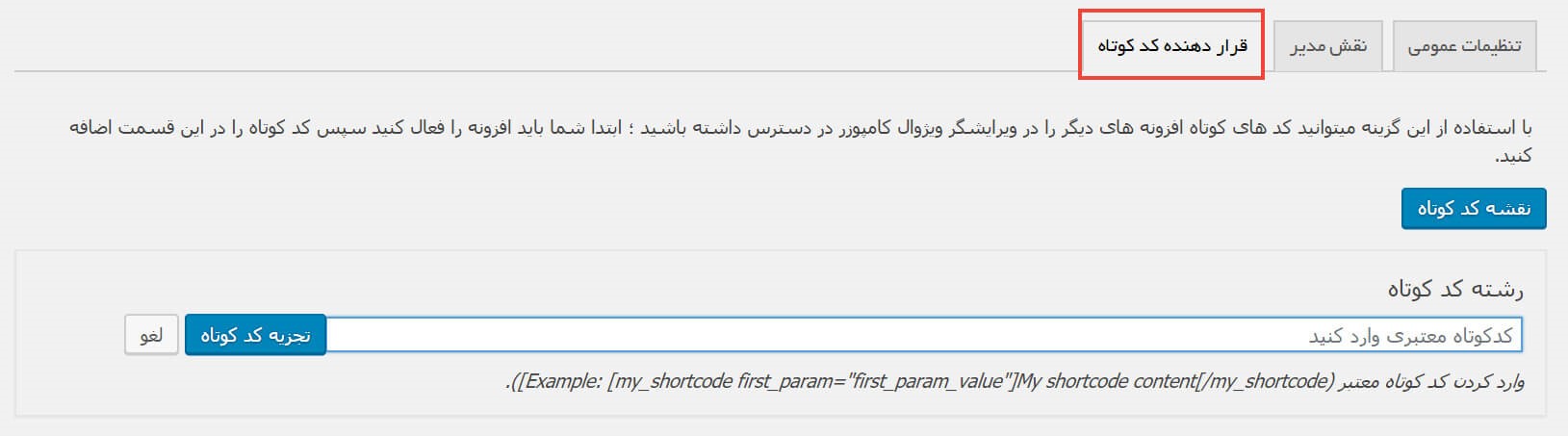
قرار دهنده کد کوتاه

کد کوتاه یا ShortCode ها مجموعه ی کوتاهی از کلمات هستند و معمولا” درون [براکت] قرار میگیرند و یک سری محتویات خاص را به صفحه یا مطلب شما اضافه میکنند.
مثلا” هنگامی که شما در افزونه فرم تماس یک فرم برای خود می سازید، در انتها به شما یک کد کوتاه داده میشود تا در هر صفحه ای که بخواهید آن را قرار دهید.
برای اینکه این کد ها در ویرایشگر ویژوال کامپوزر نیز در دسترس باشند نیاز است تا این کد ها را در قسمت قرار دهنده کد کوتاه اضافه نمایید.
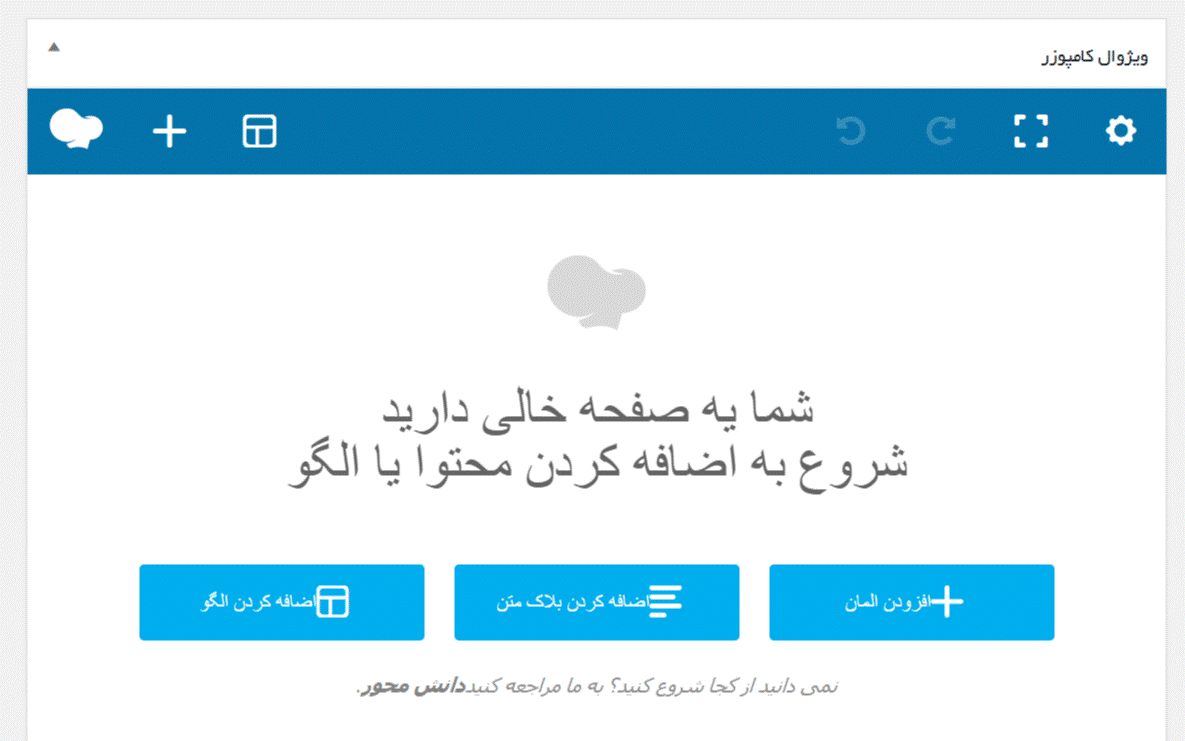
وقت این رسیده است که قابلیت های ویژوال کامپوزر را در هنگام ویرایش صفحات با هم بررسی کنیم.
برای این کار یک صفحه خالی ساخته ایم و آن را با ویرایشگر ویژوال کامپوزر باز کرده ایم:

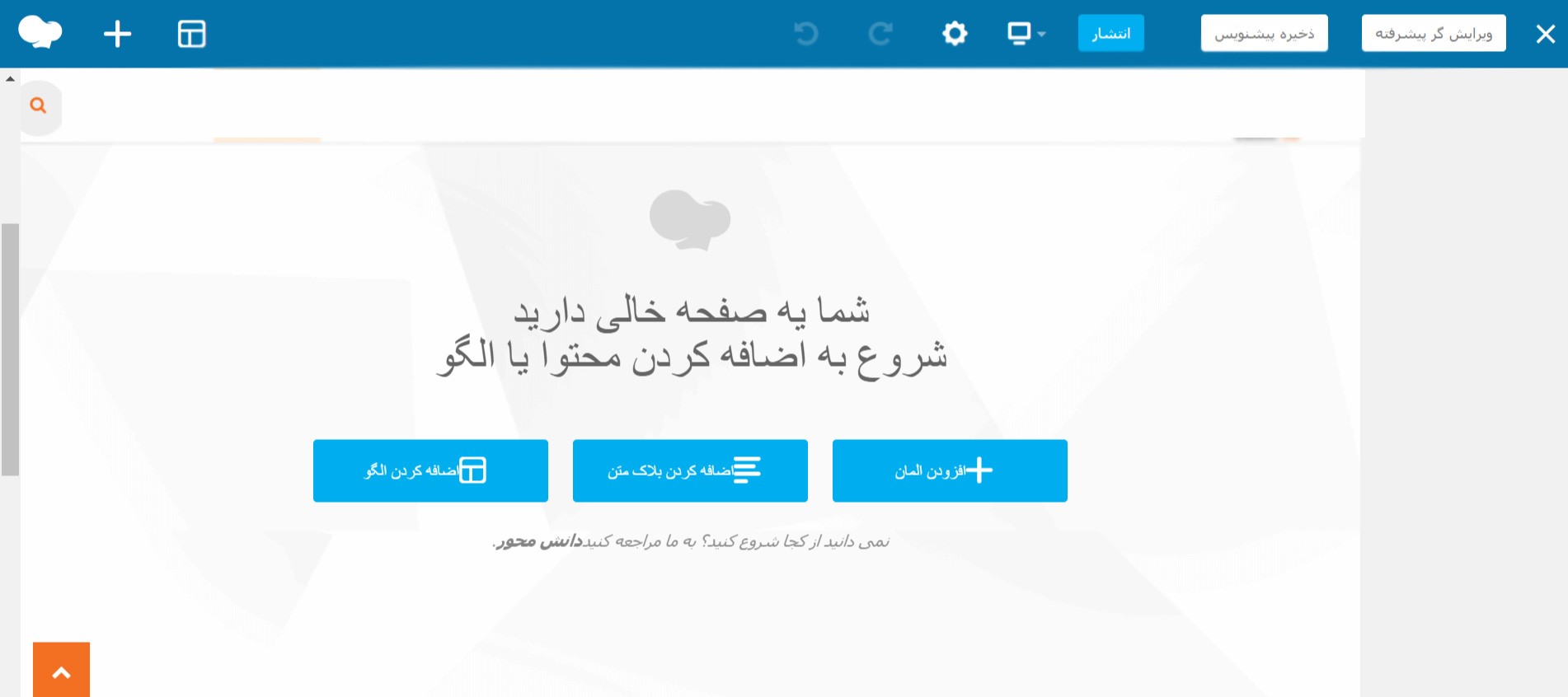
در حالت ویرایشگر پیشرفته ویرایشگر پیشفرض وردپرس پیشرفته خواهد شد و امکان اضافه کردن المان های ویژوال کامپوزر را خواهد داشت.

جالب ترین قسمت ویژوال کامپوزر FrontEnd Editor میباشد. صفحه تان را زنده ببینید و ویرایش کنید.
پیشنهاد ما برای ویرایش صفحات استفاده از FrontEnd Editor می باشد.
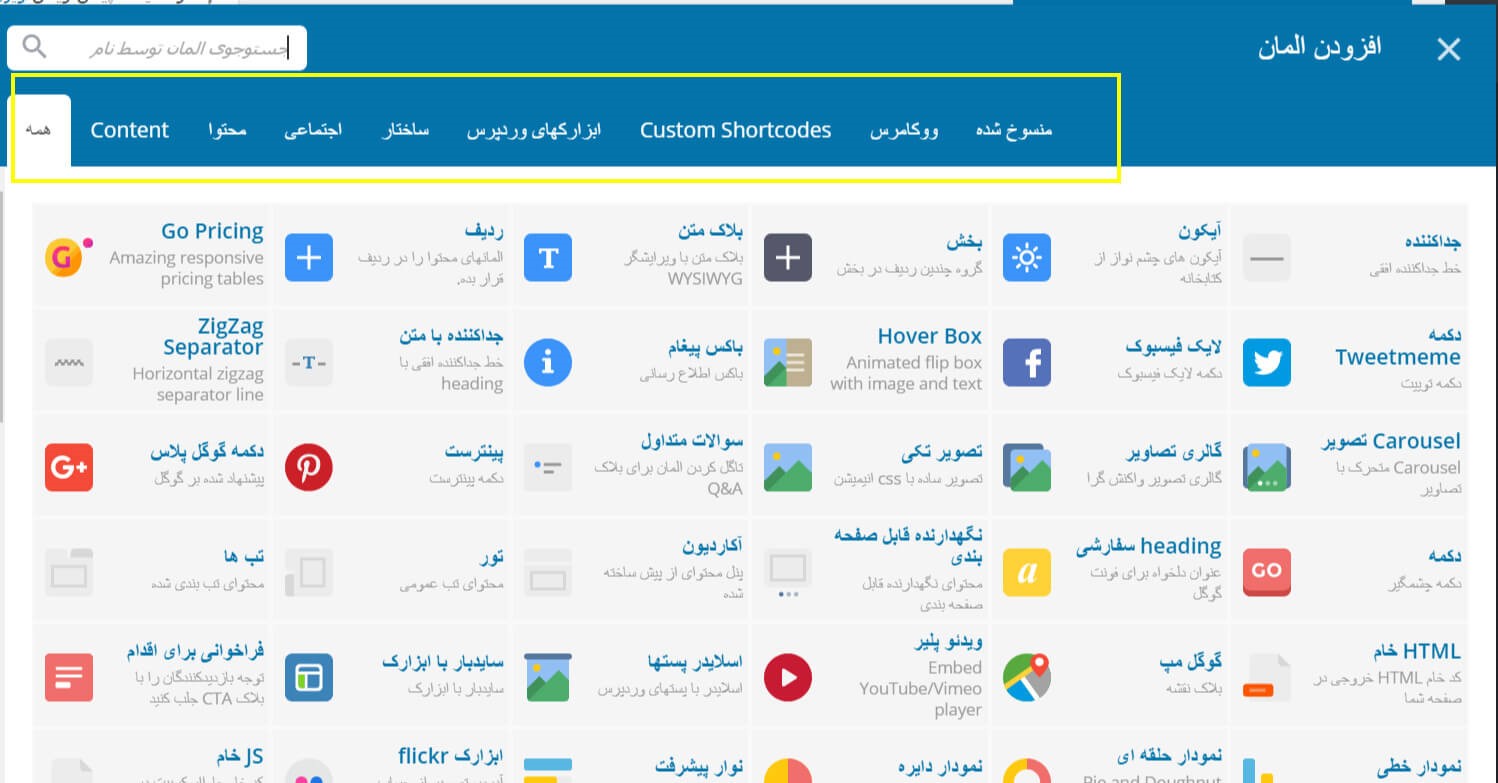
شناخت برخی المان های ویژوال کامپوزر:
مهم ترین قسمت این آموزش شناخت المان ها برای ساخت یک صفحه مناسب است.

المان ها در چند تب مختلف دسته بندی میشوند و اولین تب تمامی المان ها را نمایش خواهند داد.
برخی تب ها در صورت فعال بودن افزونه ی مورد نیاز نمایش داده خواهند شد مانند تب ووکامرس. با کلیک بر روی هر کدام از المان ها آن را به صفحه اضافه خواهید کرد.

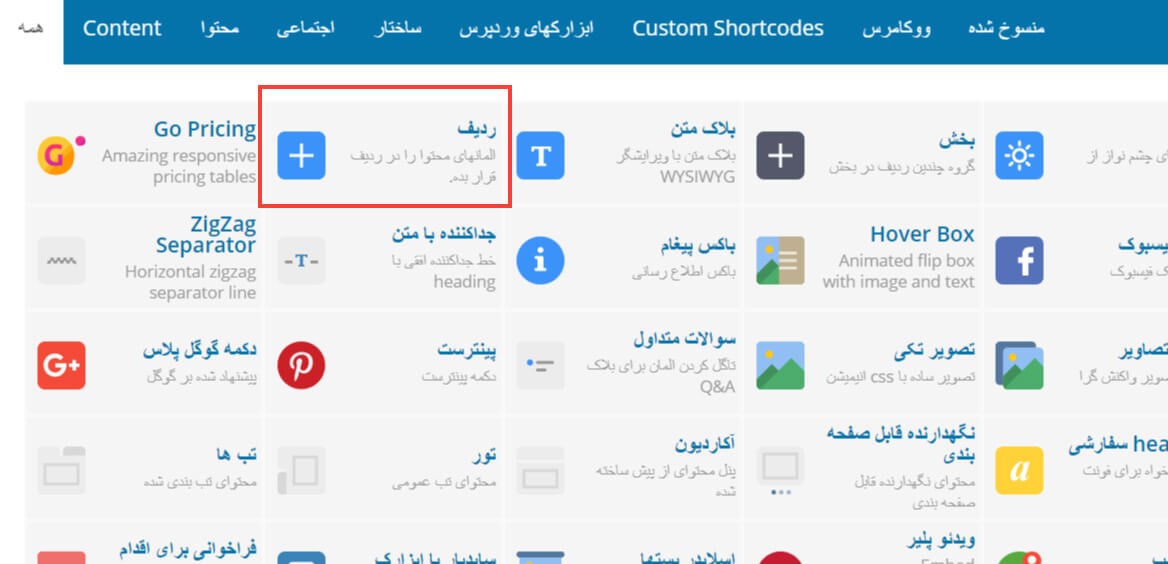
اولین المان، المان ردیف است که میتوانید ردیف های مختلفی برای صفحه ایجاد نمایید. اضافه کردن ردیف برای هر المان نیاز است چون در صورتی که تمامی المان ها بدون ردیف در کنار هم قرار گیرند فاصله ی بین المان ها رعایت نخواهد شد و زیبایی سایت از بین خواهد رفت.
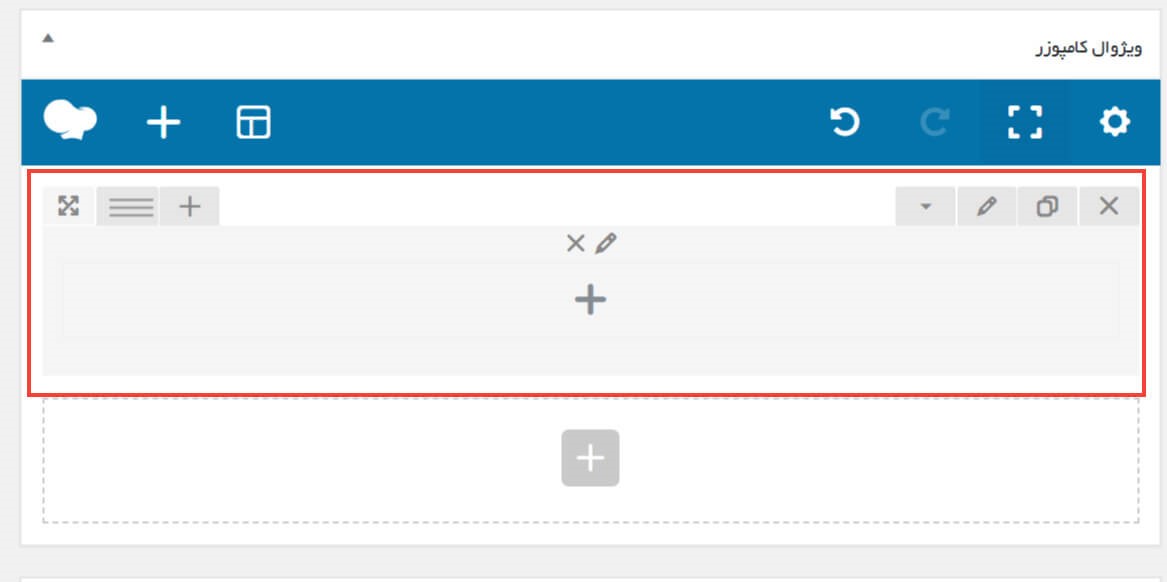
زمانی که ردیف را اضافه کنید تصویر زیر را خواهید دید.

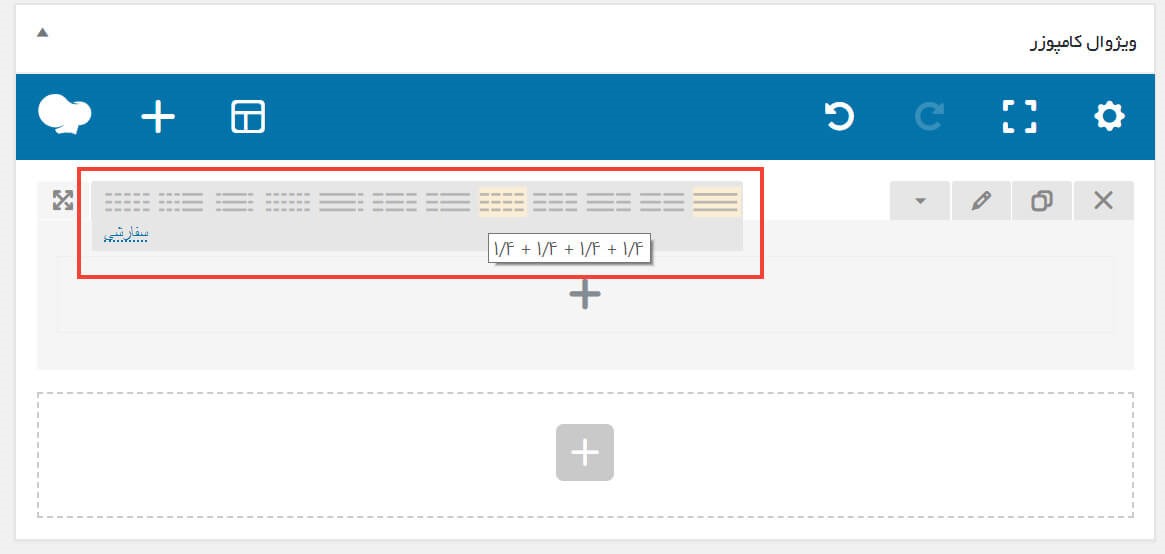
در بالای این قسمت آیکون هایی مشاهده میشود . آیکون سه خط به شما امکان چند ستونه کردن این ردیف را خواهد داد.

به طور مثال، برای ۴ ستونه کردن این ردیف میتوانید از آیکون مربوطه استفاده نمایید و برای شما چهار ستون اضافه خواهد شد که میتوانید در آن المان های مد نظر خود را قرار دهید.
شما میتوانید با کلیک کردن روی علامت ( + ) المان های بیشتری به ستون خود اضافه کنید.
امیدواریم پس از این آموزش، شما به سادگی بتوانید هر آنچه که در ذهن خود دارید را در وب سایت تان پیاده سازی نمایید.